B l e u C i e l
HOME >> Making of Pixia CG >> Tips-02
B l e u C i e l HOME >> Making of Pixia CG >> Tips-02 |
|
|
Making of Pixia CG
# フリーソフト・Pixiaを使ったCG製作過程(Pixia5.30f使用) ★このページはPixia ver.5〜(新バージョン)対応です。旧バージョン(〜ver.4.x)はこちら★ Tips02.バナーの作成
| ||
★バナーの作成★バナー(banner : 本来の意味は「旗/幕/標識」など)とは、自分のホームページの宣伝用の看板とでも言いましょうか…… ↓こんなやつです。(クリックすると別ウィンドウで『Bleu Ciel』トップを表示します) バナーには様々なサイズがありますが、 CGを扱うサイトなどでは特に200×40がメジャーなようです。 今回は、ここで描いた絵で200×40のバナーを作ってみましょう。  まず、Pixiaで元になる絵を開きます。 まず、Pixiaで元になる絵を開きます。 今回は元絵を回転させてみたいと思います。
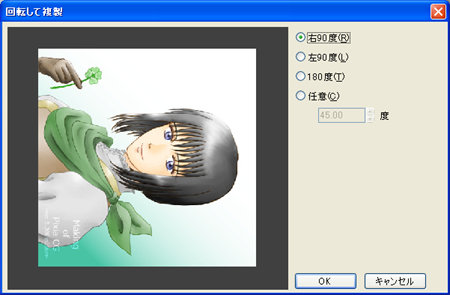
今回は元絵を回転させてみたいと思います。『画像−回転して複製』を選択します。 「任意」でいろいろ角度を変えてみても面白いですが、 今回は「右90度」にして「OK」をクリック。 横向きになった画像が新しいウインドウで作成されます。 
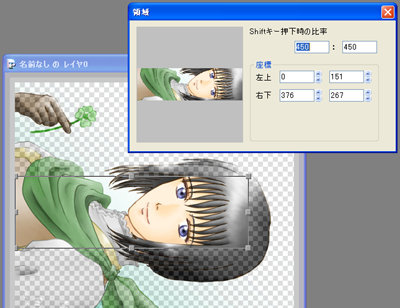
 『領域−トリミング』で抜き取ります。
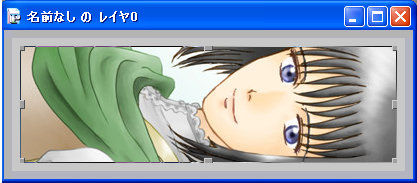
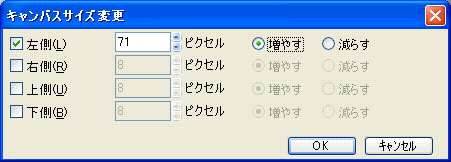
『領域−トリミング』で抜き取ります。そして、他のソフトなどを使って縦幅が40ピクセルになるように縮小します。 (Pixiaの『画像−大きさを変えて複製』でも問題なければそれでOKです) もし200×40以上のサイズであれば、不要な部分をカットすればOKなのですが、 これでは横幅が71ピクセル足りませんね。 でもだいじょ〜ぶ。 こんなときは、『画像−キャンバスサイズを変えて複製』を使って キャンバスを大きくすれば大丈夫です。 ここでは左側を長くしたいので、「左側」にチェックを入れ、71ピクセルと入力して、 「増やす」を選択していることを確認したらOKをクリック。  これでバナー下地ができました。  このままでもいいんですが、左側がいかにも継ぎ足した感じがするような気が(^^;
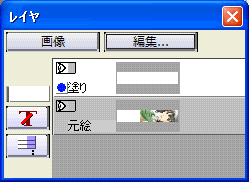
このままでもいいんですが、左側がいかにも継ぎ足した感じがするような気が(^^;そこで、まずレイヤパネルの『編集−追加』でレイヤを1枚追加します。 ここでは最初に作った下地を「下地」レイヤとし、 今追加した新たなレイヤを「塗り」と名前を変えておきました。  次に、「塗り」レイヤを選んだ状態で
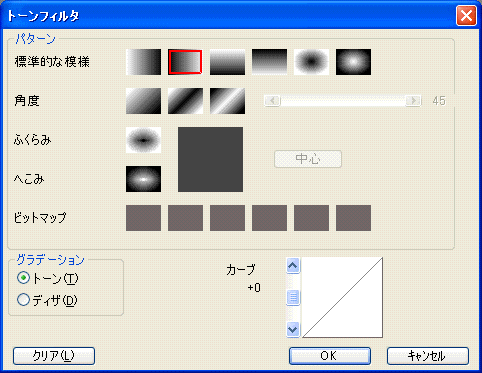
次に、「塗り」レイヤを選んだ状態で 『描画−トーンフィルタ』で左端から右端に向けて好みの色で塗りつぶします。
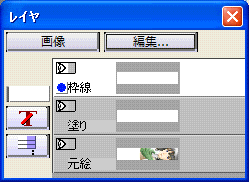
『描画−トーンフィルタ』で左端から右端に向けて好みの色で塗りつぶします。薄いと思ったら何度か塗りつぶしを繰り返します。 ここではt値255の白で3回塗りつぶしました。 白以外の色ならあとで左側の部分をトーンフィルタなしで普通に塗りつぶせば良いと思います。 ↓で、このようになりました。 ここで、バナーの外側に線をつけます。  また1枚レイヤを追加して、名前を「枠線」としました。
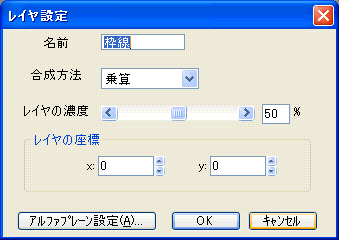
また1枚レイヤを追加して、名前を「枠線」としました。 ちなみに合成方法は「乗算」、レイヤの濃度は50%にしてみました。
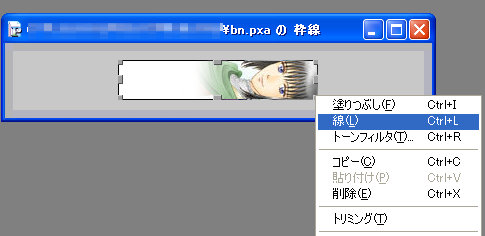
ちなみに合成方法は「乗算」、レイヤの濃度は50%にしてみました。 このレイヤで『領域−全体を選択』して、Cパネルから好みの色、Oパネルから好みのペン、サイズを選びます。
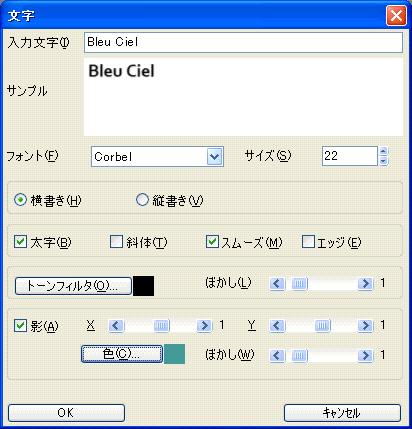
このレイヤで『領域−全体を選択』して、Cパネルから好みの色、Oパネルから好みのペン、サイズを選びます。ここでは1×1のペンを選択。(あまり大きいペンを選ぶと、顔の部分がつぶれてしまいます(^^;)) そして、画像上で右クリックして「線」を選択すると外枠の線が描かれます。 ↓このようになりました。  「入力文字」の所にサイトタイトルを入れ、好みのフォント(ここではCorber)やサイズを選び、 必要に応じて太字、斜体なども使います。 また、「スムーズ」にチェックを入れ、ぼかしを1にしてあるのは滑らかな線にするためです。 ここでは影も使ってみました。  そして、OKをクリックして、反転している部分(黒い部分)をドラッグして好きな位置に文字を動かし、
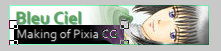
そして、OKをクリックして、反転している部分(黒い部分)をドラッグして好きな位置に文字を動かし、右クリックから「新規レイヤとして貼り付け」(または「このレイヤに貼り付け」)を選択すれば文字が描かれます。  さらにもう1行文字を書き加えます。
さらにもう1行文字を書き加えます。
|
| Copyright(C)2000-2015 Kasumi Nakai. All rights reserved. |