B l e u C i e l
HOME >> Making of Pixia CG >> Tips-01
B l e u C i e l HOME >> Making of Pixia CG >> Tips-01 |
|
|
Making of Pixia CG
# フリーソフト・Pixiaを使ったCG製作過程(Pixia5.30f使用) ★このページはPixia ver.5〜(新バージョン)対応です。旧バージョン(〜ver.4.x)はこちら★ Tips-01.サムネイルの作成
| ||||||||
★サムネイルの作成★ここで言うサムネイル(thumbnail=直訳:親指のつめ)とは、ホームページ上で絵を紹介するときに使用する小さな画像です。
ホームページを持っているのなら、絵を紹介するページにサムネイルがあれば テキストだけの紹介よりも訪問者が見たい絵を選択しやすくなると思いますので、 サムネイルはあったほうがいいかと思います。 ただし、あまりサムネイルのファイルサイズが重くなると、 逆に表示に時間がかかってお客さんに逃げられてしまう可能性もあるので(^^;)、 なるべく軽いほうがいいでしょう。 サムネイルに決まった大きさや形というものはありませんが、 私のGalleryでは50×50のものを使用しています。 また、Pixia倶楽部さんのギャラリーに画像を投稿する際に使用するサムネイルは80×80です。 でも、もちろん自分のサイトに使う分にはこのサイズにこだわる必要はないですし、 別に正方形である必要もありません。 ここでは、50×50のサムネイルの具体的な製作方法をご紹介したいと思います  まず、Pixiaで完成した画像を開きます。
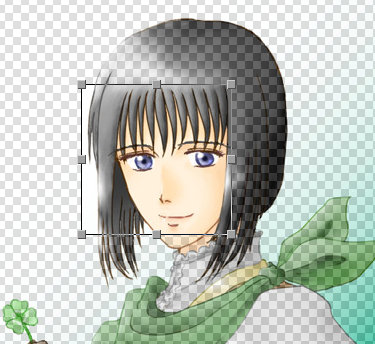
まず、Pixiaで完成した画像を開きます。選択中に、Pixiaのいちばん下の部分に現在選択している領域のサイズが表示されるので、 50×50になるようにするか、もしくは、正方形になるように選択して後で縮小します。 ちなみにShiftキーを押しながら選択すると、正方形で選択されるので便利です。  選択するとこのように座標の確認画面が出るので「×」で閉じます。 どこを選択するかは本人のセンス次第ですが(笑)、やはり絵のポイントとなる部分や 見てもらいたい部分、訪問者の気をひくような部分(^^;)をうまく選びましょう。  そして、『領域−トリミング』(またはキャンバス上で右クリック→トリミング)を選択すると、
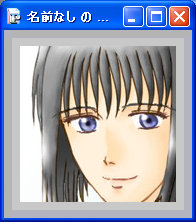
そして、『領域−トリミング』(またはキャンバス上で右クリック→トリミング)を選択すると、選択した部分が新ウィンドウで抜き取られます。  もし、大き目の正方形にトリミングした場合は、 もし、大き目の正方形にトリミングした場合は、別のソフトを使用してサイズを50×50にします ※Pixiaの縮小機能『画像−大きさを変えて複製』を使ってもいいんですが、 少し画像が汚くなってしまうことがあるので、私はPhotoshopなど他ソフトを使います。 フリーソフトでもいろいろありますのし、Windows付属のペイントの「変形−伸縮と傾き」を使っても 結構綺麗に縮小できると思います(ただしピクセル指定ではなく%指定になります)。 ご自分の使いやすいソフトを見つけてください。  このままでもサムネイルとして十分使用できます。
このままでもサムネイルとして十分使用できます。ただ、私は画面上の効果も考えてモノクロにします。 
 これで、後はjpg保存し、ページに貼りつけて
これで、後はjpg保存し、ページに貼りつけて絵のあるページにリンクを貼ればOK♪ | |||||||
| Copyright(C)2000-2015 Kasumi Nakai. All rights reserved. |