B l e u C i e l
HOME >> Making of Pixia CG >> Tips-02
B l e u C i e l HOME >> Making of Pixia CG >> Tips-02 |
|
|
Making of Pixia CG
# フリーソフト・Pixiaを使ったCG製作過程(Pixia2.9w使用) ★このページはPixia 〜ver.4.x(旧バージョン)対応です。新バージョン(ver.5)はこちら★ Tips02.バナーの作成
| ||
★バナーの作成★バナー(banner : 本来の意味は「旗/幕/標識」など)とは、自分のホームページの宣伝用の看板とでも言いましょうか…… ↓こんなやつです。(クリックすると別ウィンドウで『Bleu Ciel』トップを表示します)  バナーには様々なサイズがありますが、 CGを扱うサイトなどでは特に200×40がメジャーなようです。 今回は、ここで描いた絵で200×40のバナーを作ってみましょう。 まず、Pixiaで元になる絵を開きます。 
 『領域−トリミング』で抜き取ります。
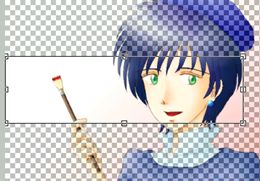
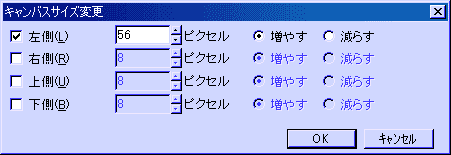
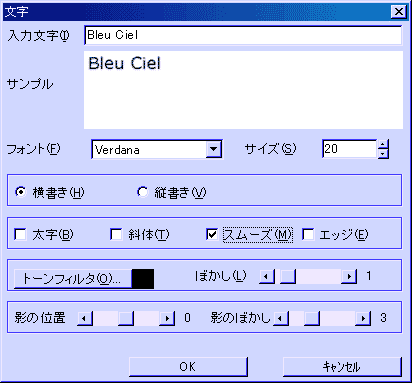
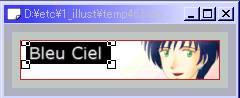
『領域−トリミング』で抜き取ります。そして、他のソフトなどを使って縦幅が40ピクセルになるように縮小します。 もし200×40以上のサイズであれば、不要な部分をカットすればOKなのですが、これでは横幅が56ピクセル足りませんね。 でもだいじょ〜ぶ。こんなときは、『画像−キャンバスサイズを変えて複製』を使ってキャンバスを大きくすれば大丈夫です。 ここでは左側を長くしたいので、「左側」にチェックを入れ、56ピクセルと入力して、「増やす」を選択していることを確認したらOKをクリック。  これでバナー下地ができました。 しかし、ここでは絵筆の部分はいらないかなぁ、などと思ったので、 フリーハンドで白で塗りつぶすとこんな感じです。 ここで、バナーの外側に線をつけます。 『領域−全体を選択』して、Cパネルから好みの色、Oパネルから好みのペン、サイズを選びます。ここでは1×1のペンを選択。(あまり大きいペンを選ぶと、顔の部分がつぶれてしまいます(^^;)) そして、画像上で右クリックして「線」を選択すると外枠の線が描かれます。  「入力文字」の所にサイトタイトルを入れ、好みのフォント(ここではVerdana)やサイズを選び、必要に応じて太字、斜体なども使います。また、「スムーズ」にチェックを入れ、ぼかしを1にしてあるのは滑らかな線にするためです。  そして、OKをクリックして、反転している部分(黒い部分)をドラッグして好きな位置に文字を動かし、右クリックから「このレイヤに貼り付け」(または「新規レイヤとして貼り付け」)を選択すれば文字が描かれます。
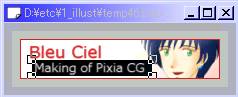
そして、OKをクリックして、反転している部分(黒い部分)をドラッグして好きな位置に文字を動かし、右クリックから「このレイヤに貼り付け」(または「新規レイヤとして貼り付け」)を選択すれば文字が描かれます。 さらにもう1行文字を書き加えます。
さらにもう1行文字を書き加えます。
|
| Copyright(C)2000-2015 Kasumi Nakai. All rights reserved. |