B l e u C i e l
HOME >> Making of Pixia CG >> Tips-04
B l e u C i e l HOME >> Making of Pixia CG >> Tips-04 |
|
|
Making of Pixia CG
# フリーソフト・Pixiaを使ったCG製作過程(Pixia5.30k2使用) ★このページはPixia ver.5〜(新バージョン)対応です。旧バージョン(〜ver.4.x)はこちら★ Tips04.透過GIF/透過PNG形式で保存して角の丸い画像を作る
| ||||||||||||
★画像の一部を透過させた画像って?★まずは下の「red」「green」「blue」「white」のボタンを適当に押してみてください。背景色が変わるんですが、サンプル画像の88x31バナーの角が丸いの、わかりますか? 画像の角の部分が透明になっているから、背景色を変えたら角の部分も背景色が見えるようになっています。 こういう画像を作ってみることにしましょう。 ※「GIF」「PNG」「JPG」などの画像保存形式について 解説しようと思いましたが結構コムズカシイし(^^;、 他所様のほうがわかりやすい解説がいっぱいありますので興味のある方はgoogleなどで検索してみてください。 GIFアニメ工房さんの画像形式の違い[JPEG/GIF/PNG]などがわかりやすくてオススメです。 ただ、GIFの場合は最大256色までしか使えないので、色数の多い画像には不向きだと思います。 その点はご注意ください。無理にGIFにすると減色されて汚くなっちゃいますよ(^^; |
★元画像の用意と準備★ まずはあらかじめ元になる画像を用意しておいてください。
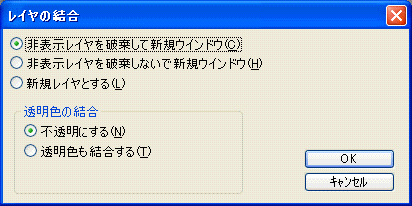
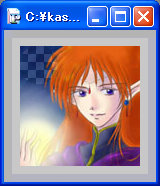
まずはあらかじめ元になる画像を用意しておいてください。今回はこの画像を使用します。 もしレイヤを複数使用している画像であればいったん『画像−レイヤの結合』でレイヤを結合しておいてください。 その際、必ず「透明色の結合」で「不透明にする」を選択し、透明な部分が残っていない状態で保存してください。  あと、必ず 
|
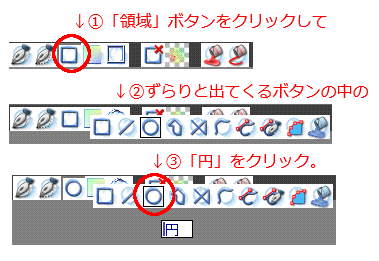
★円領域を活用してケシゴムをかける★今回は画像の角の部分を丸くしたいので、『領域−円』を活用したいと思います。 まず、『領域−円』を選択します。
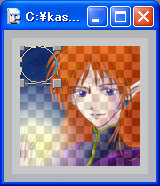
まず、『領域−円』を選択します。※領域の「円」ボタンは「フリーハンド」ボタンと「塗りつぶし」ボタンの間にある 「領域」ボタンをクリックするとずらっと出てくるボタンがありますよね。 その中の左から3つ目のボタンです。 ではまず、左上の角からドラッグして、円領域をお好みの大きさになるまで大きくします。 なお、Shiftキーを押しながらドラッグすると正円になるので便利です。 また、画面下部に選択部分の情報も出ますので参考に。  このように選択しました。
このように選択しました。左上の「0,0」座標から「37,37」座標にかけて選択し、そのサイズ(縦×横)は「38×38」、その中心座標は「18,18」座標となっています。 ※座標表示はそれぞれ左上を起点としてX方向(横方向)への距離,Y方向(下方向)への距離を示しています。  この状態でメニューバーから『領域−領域の反転』を選択します。 この状態でメニューバーから『領域−領域の反転』を選択します。ちょっとわかりにくいですが、先ほどまでは円の中が選択されていたんですがこれで逆に円の外が選択されている状態になりました。 
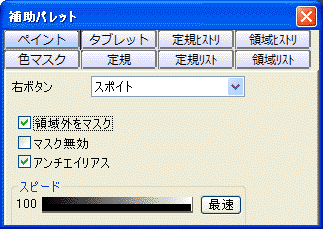
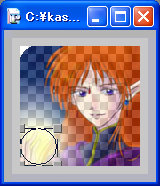
ペンのサイズは角の部分よりあまり大きくならない程度のサイズのものにしておいてください。  この状態で、左上の角の部分をフリーハンドでケシゴムをかけていきます。あんまり大きく動かして関係ないところまで消さないようにご注意を。
この状態で、左上の角の部分をフリーハンドでケシゴムをかけていきます。あんまり大きく動かして関係ないところまで消さないようにご注意を。
 するとこのようになりました。
するとこのようになりました。左上の白くなった部分が実際は「透明」になっています。 同様にして、残りの角も消していきます。 次は左下いってみましょうか。  『領域−円」を再び選択し、今度は左下からの角からドラッグして円領域を選択します。
『領域−円」を再び選択し、今度は左下からの角からドラッグして円領域を選択します。この時、さっきの円のサイズが「38×38」だったので、今度もそのサイズになるように、 Shiftキーを押しながら「38×38」サイズの正円になるように選択します。  あとは先ほどと同様。 あとは先ほどと同様。『領域−領域の反転』で円の外側が選択された状態にして、 フリーハンドのケシゴムで左下の角を消しましょう。  あとは右上、右下も同じ要領で角を消しちゃってください。 あとは右上、右下も同じ要領で角を消しちゃってください。はい、こんな感じになりました。 さてこの四隅にケシゴムをかけた画像、JPGとかで保存してしまうと四隅が透明にはなりません。 ↑背景色を変えても、角が白いままでしょ? 透明になっていないからですね。 |
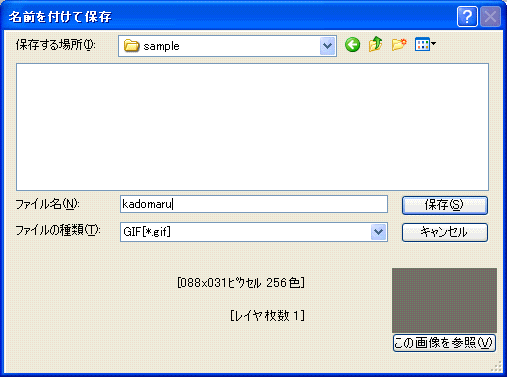
★GIFで透過指定して保存する★ではまず透過GIFで保存してみることにしましょう。『ファイル−名前を付けて保存』を選択し、「ファイルの種類」で『GIF[*.gif]』を選択します。 ファイル名には任意の名前を入力してください。 そして「保存」をクリックします。 
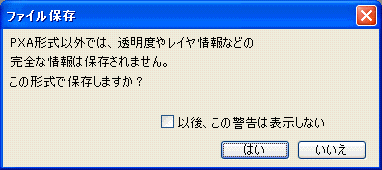
 このようなメッセージが出たら構わず「OK」をクリックしてください。
このようなメッセージが出たら構わず「OK」をクリックしてください。 そしてここ重要!
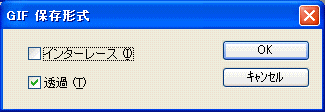
そしてここ重要!必ず「透過」にチェックを入れてから「OK」をクリックしてください。 はい、これで透過GIF画像の完成です。 背景色を変えてみれば四隅が透明になっているのがわかりますね。 うーん、でもやっぱりGIFの256色という制約のため、ちょっと画像が減色されて汚くなっちゃいましたかね。 |
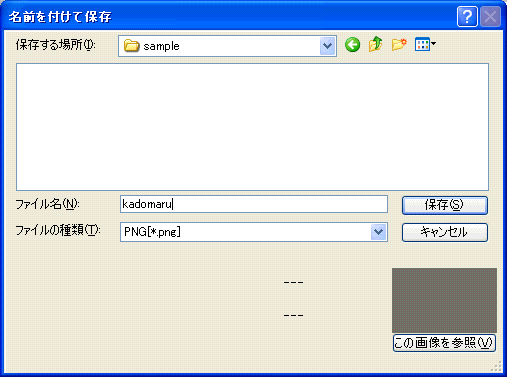
★PNGで透過指定して保存する★では、今度は透過PNGで保存してみることにしましょう。四隅にケシゴムをかけるところまで同じように処理したものを、 『ファイル−名前を付けて保存』を選択し、「ファイルの種類」で今度は『PNG[*.png]』を選択します。 ファイル名には任意の名前を入力してください。 そして「保存」をクリックします。 
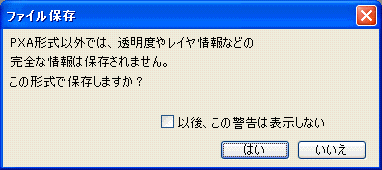
 GIFのときと同様、このようなメッセージが出たら構わず「OK」をクリックしてください。
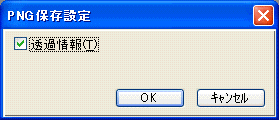
GIFのときと同様、このようなメッセージが出たら構わず「OK」をクリックしてください。 そしてPNG保存設定で「透過情報」にチェックを入れて「OK」をクリックします。
そしてPNG保存設定で「透過情報」にチェックを入れて「OK」をクリックします。
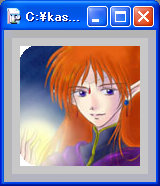
はい、PNG形式での保存が完了し、四隅が透明になりました。 |
★補足:透過GIFと透過PNGの比較★〜結局どっちで保存するのがいいの?〜JPG画像(元画像)、GIF画像、PNG画像を並べてみました。 どうでしょう、比較してみるとPNGはGIFより綺麗に保存されましたよね。 GIFのようには減色されなかったからです。 ただしPNGのほうは綺麗に保存はされましたがファイル容量は倍以上になっています。 でもこれは色数の多い画像だからです。 このような色数の少ない画像をGIF、PNGのそれぞれで保存すると 上記のようにPNGのほうが容量が小さくなりました。 というわけで、GIFかPNGのどちらかを選択するかは元画像の色数などにもよりますので ケースバイケースです。 サーバーへアップロードする際の制約が特にないのであれば、画像の劣化具合や容量を考えて、 色数の多いものならPNG、色数の少ないものならGIFがいいのかなぁと私は思っています。 |
| Copyright(C)2000-2015 Kasumi Nakai. All rights reserved. |